UI/UX Design Portfolio
Home | UI/UX Design Portfolio
UI/UX Case Study:
Money – Personal Finance & Smart Spending App

Role: UI/UX Designer
Platform: iOS
Tools Used: Figma, Adobe XD, Maze (Testing), Notion
Problem Statement
Managing personal finances remains a complex task for most young professionals, freelancers, and digital nomads. From forgetting to track transactions to struggling with saving and budgeting, users crave a simple, secure, and visually engaging platform that helps them take control of their money without needing a financial background.
User Persona
- Name: Victor Maduka
- Occupation: Digital Entreprenuer
- Location: Nigeria
Pain Points
- Gets overwhelmed managing multiple accounts
- Needs spending insights, not just raw data
- Wants fast onboarding with minimal friction
Project Goals
Spending Insight
Provide a clean dashboard with visual spending insights
Onboarding
Create a seamless onboarding experience
Instant Transfer
Enable instant transfers and OTP-secured authentication
Financial Habit
Introduce gamified financial habits like saving rewards & stock bonuses

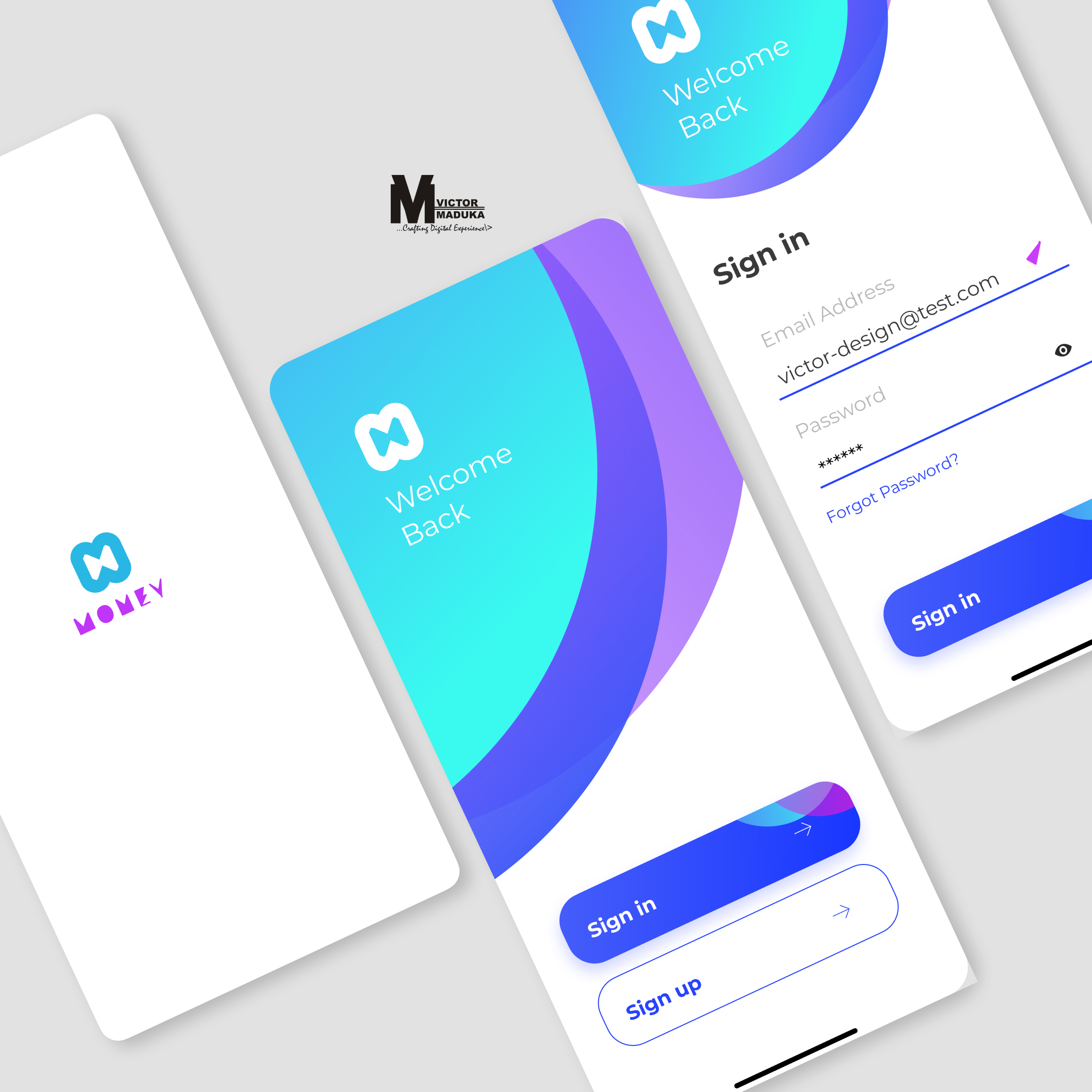
Onboarding & Authentication
User Flow & Experience Architecture
- Smooth welcome screen with brand identity
- Simple sign-in/sign-up with validation feedback
- Secure OTP verification for phone number confirmation
- Profile creation with personal info fields for customization
Design Thinking Insight:
Every step is frictionless and purpose-driven. Text inputs include real-time validation feedback. The OTP screens use visual cues to guide users efficiently.

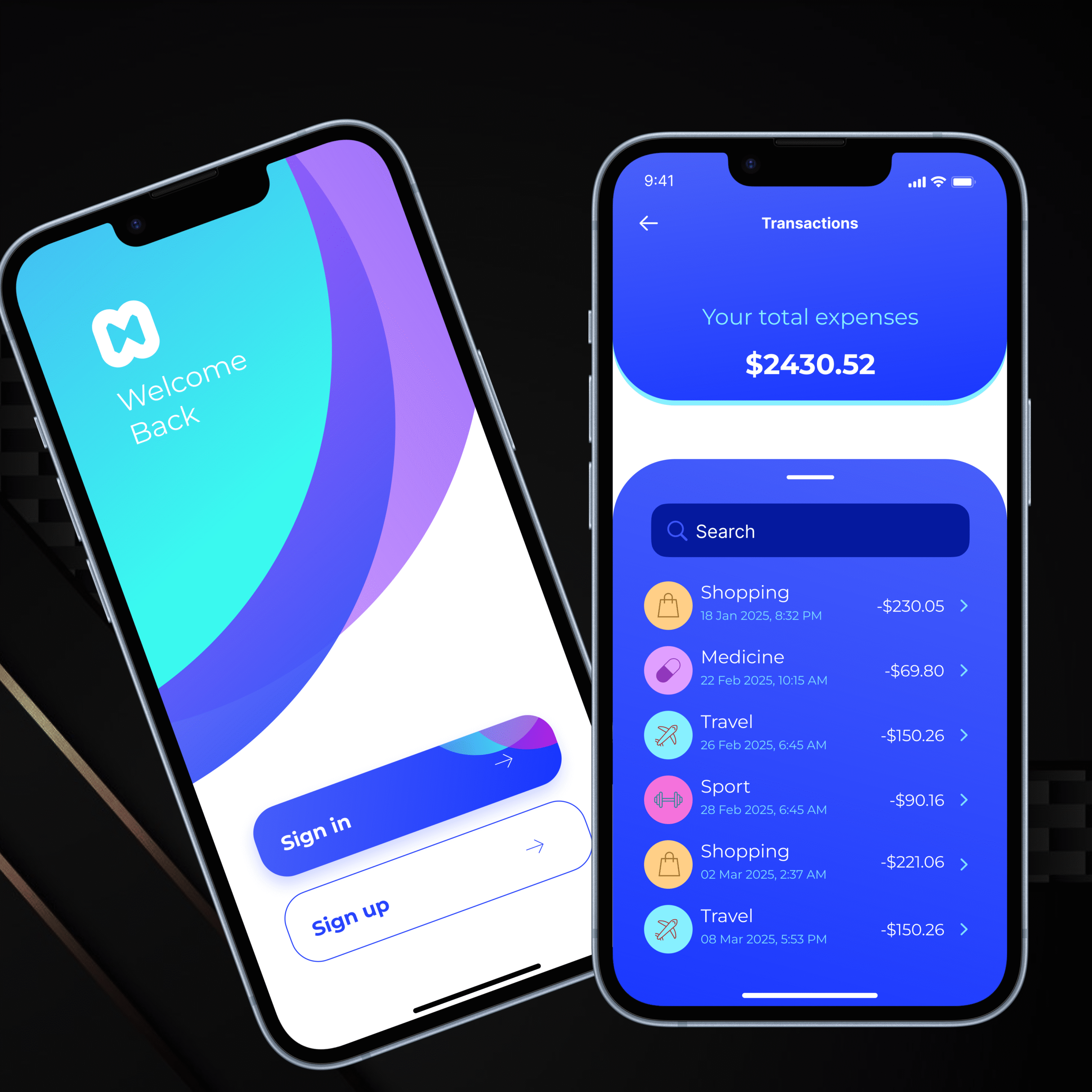
Dashboard & Expense Tracking
- Clear financial summary with a card carousel for quick switching
- Spending chart visualizes daily usage, encouraging awareness
- Categories like Food, Shopping, Travel are color-coded and interactive
- Transaction history is minimalistic but detailed
Why it Wows
This section emphasizes data visualization over data tables—a decision grounded in cognitive ease. Instead of reading rows of transactions, users quickly grasp their financial behavior through visual cues and progression bars.

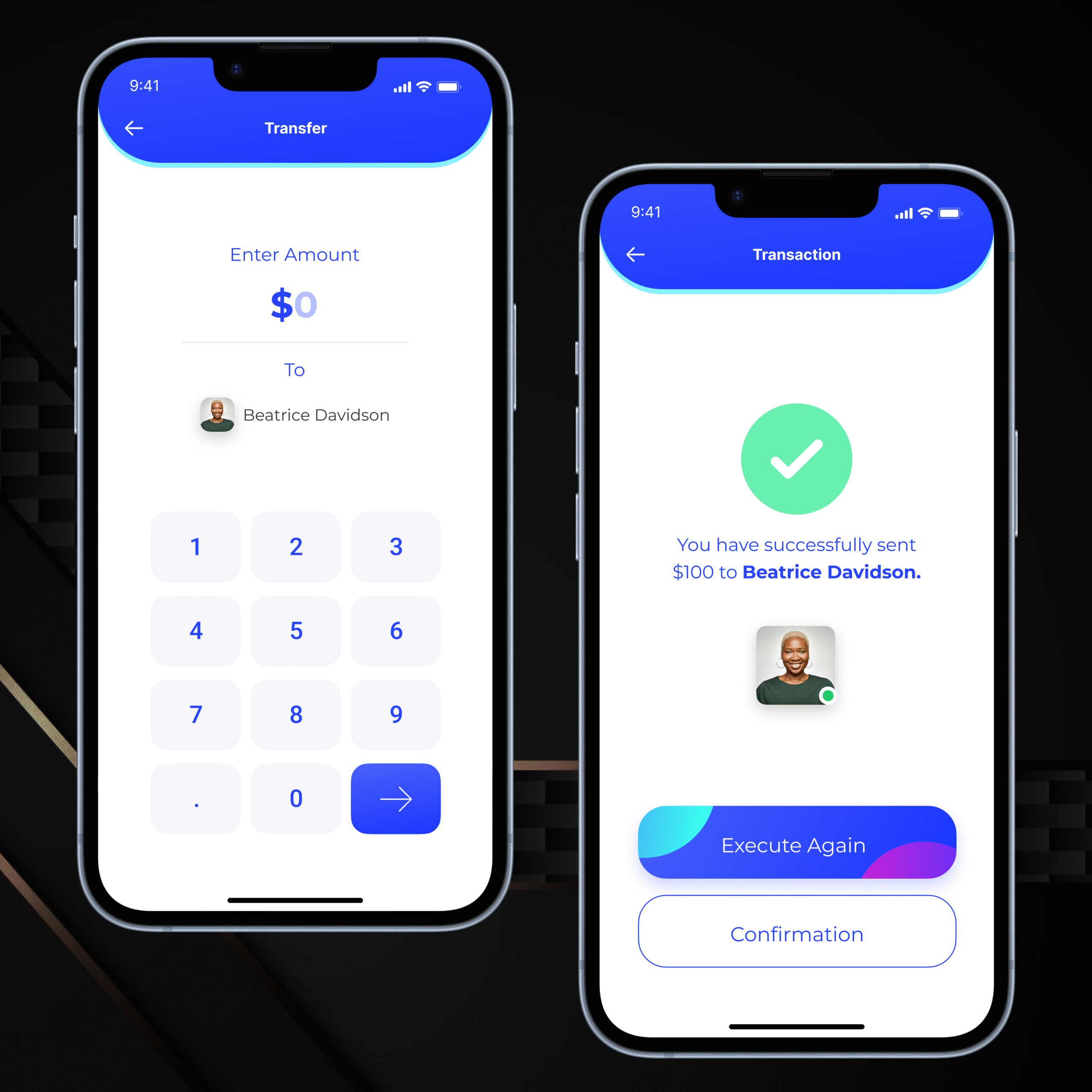
Fund Transfer
- Select recipient and amount from a simple, logical UI
- Visual confirmation screen with haptic-style animation feedback
- Option to execute again (great for recurring payments)
Micro UX Element:
Adding a confirmation screen with a checkmark and recipient image creates trust and adds a human-centered feel to a financial process.

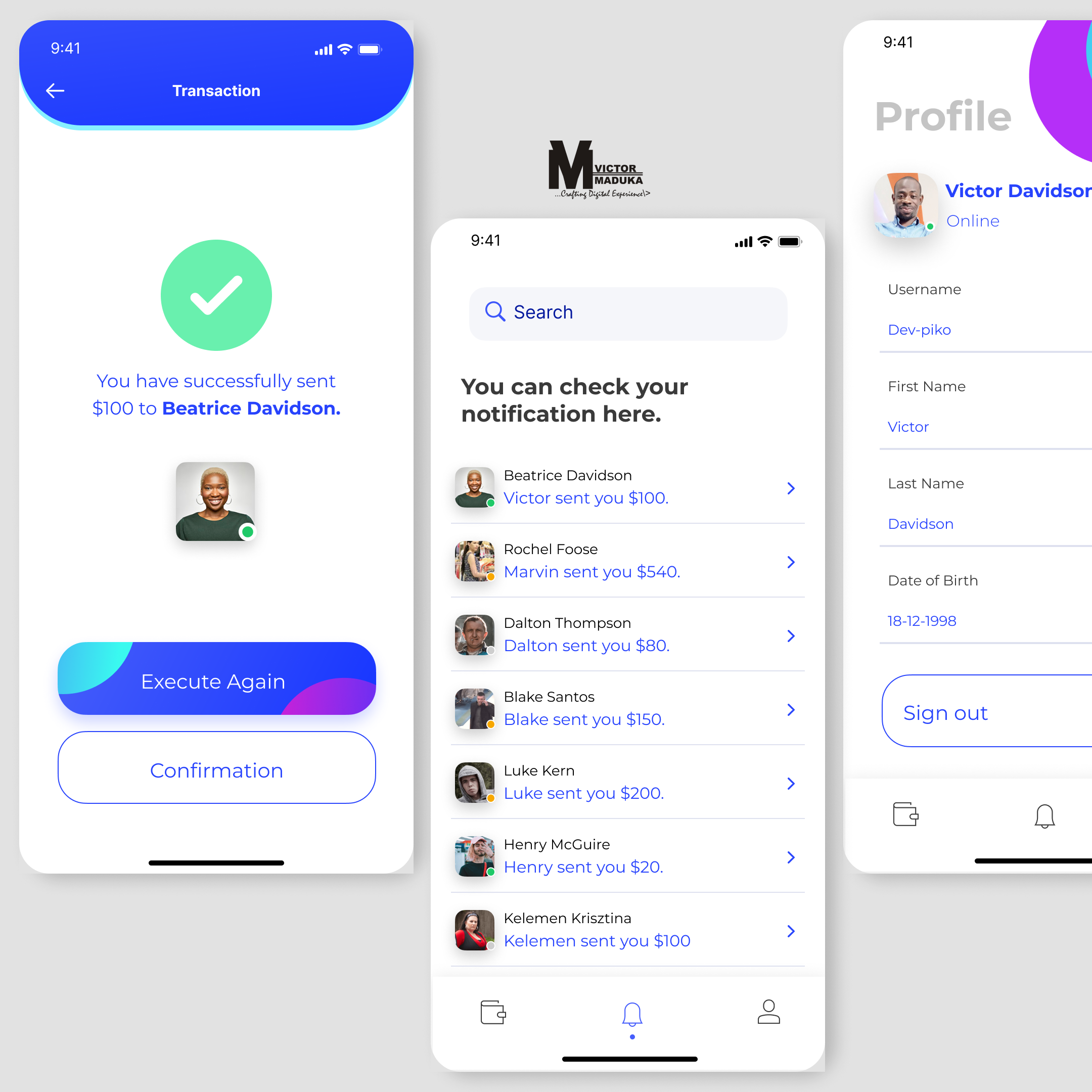
Notifications & Profile
- Notification center with payment updates and activity logs
- Profile screen is clean, editable, and uses card-based display
- Logout and security features placed logically
Security First Design
Visual indicators for privacy, strong biometrics, and OTP setup screens show your proactive approach to trust-building in fintech design.
Let’s Build Something Exceptional Together.
Whether you're hiring or outsourcing, I’m ready to deliver high-impact digital results.
Menu
CONTACT
- contact@victormaduka.online
- Lagos, Nigeria.
- +2347085044430
Copyright © 2025 Victor Maduka | All Rights Reserved

